The 5th week retropect at Digital Product School
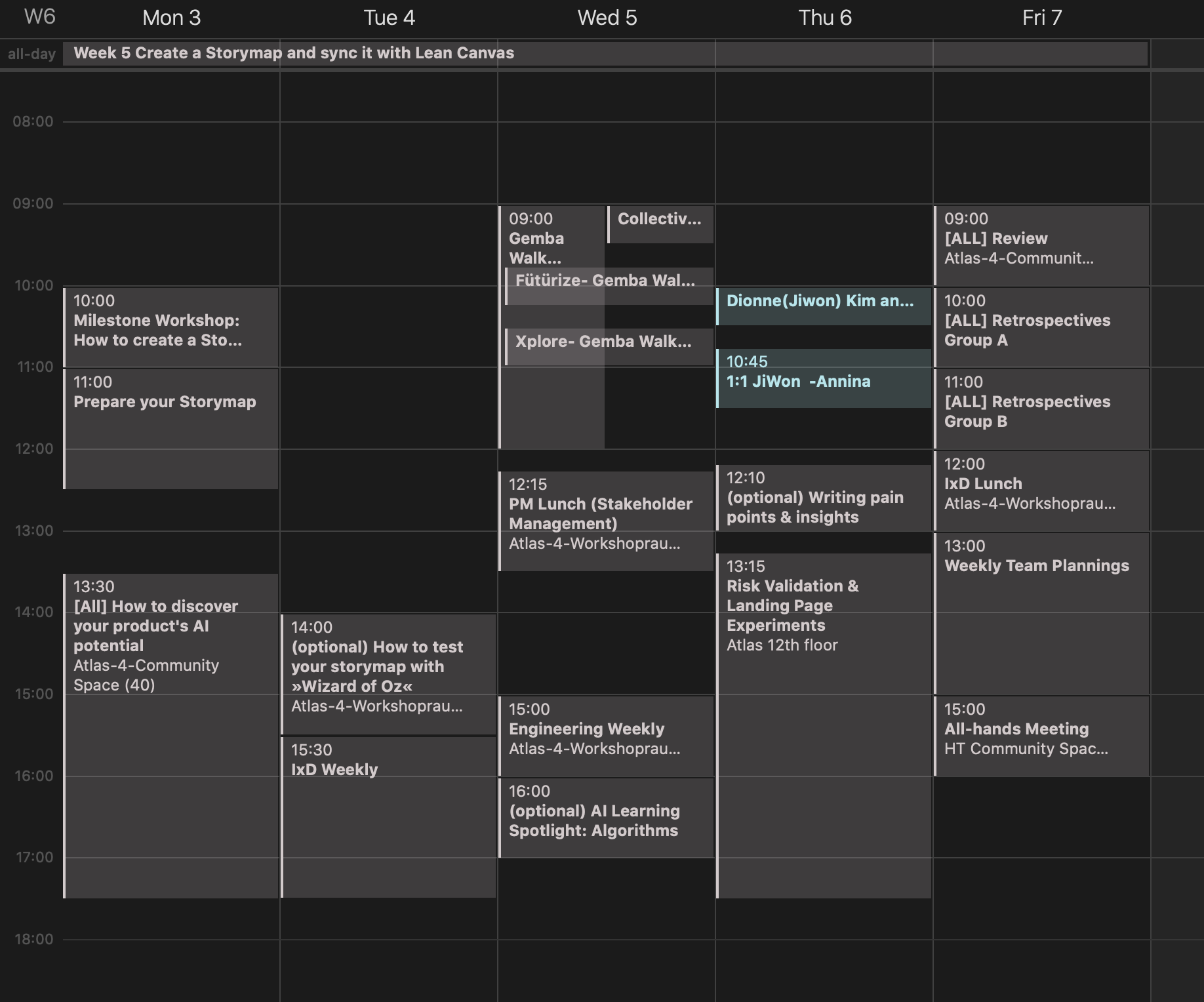
Week 5 - Create a Storymap and sync it with Lean Canvas

CONTENT
Monday
How to create our story map

There was a Milestone workshop, about our weekly goal. As we are agile working, we go fast and change every week’s goal. This week we will finalize our story map based on user’s pain-point and HMW questions.

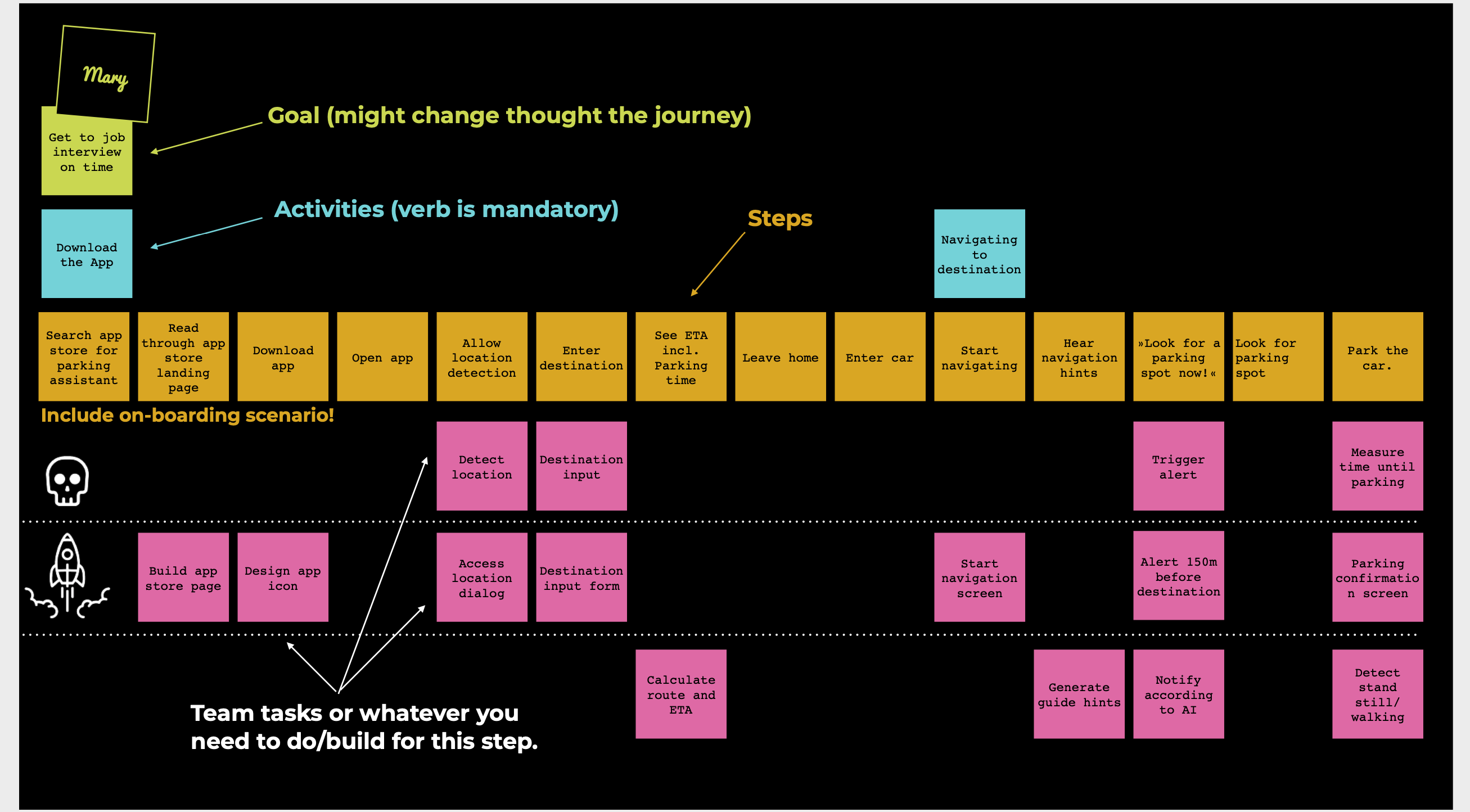
Basically we should make story map based on this rule
- Tell stories, don’t just write them!
- We always need context, that means all the story component should be connected
- Visualize your product to establish a shared understanding and speed up discussions!
- Post-it filled of text is not enough, we should fill it with visualizations then team mates can understand it fast
- Only discuss in front our your story map! (Speed)
- So we can update our story-map as soon as we change our opinion
- And also
- Use a story map to find the parts that matter most and to identify holes in your idea!
- Since the story map consists of techinical part, we should consider each story’s technical feasibility
- Minimise output, maximise outcome and impact!
- Build tests to figure out what’s minimum and what’s viable!
- This story map functions to find out our minimum value of ideas
- Work iteratively: Change your story map according to your learnings!
- We should repeat this process again and again
- PMs: Make sure Storymap is up to date!
Prepare your story



What is your strategy to make user achieve something? This would be our expand point
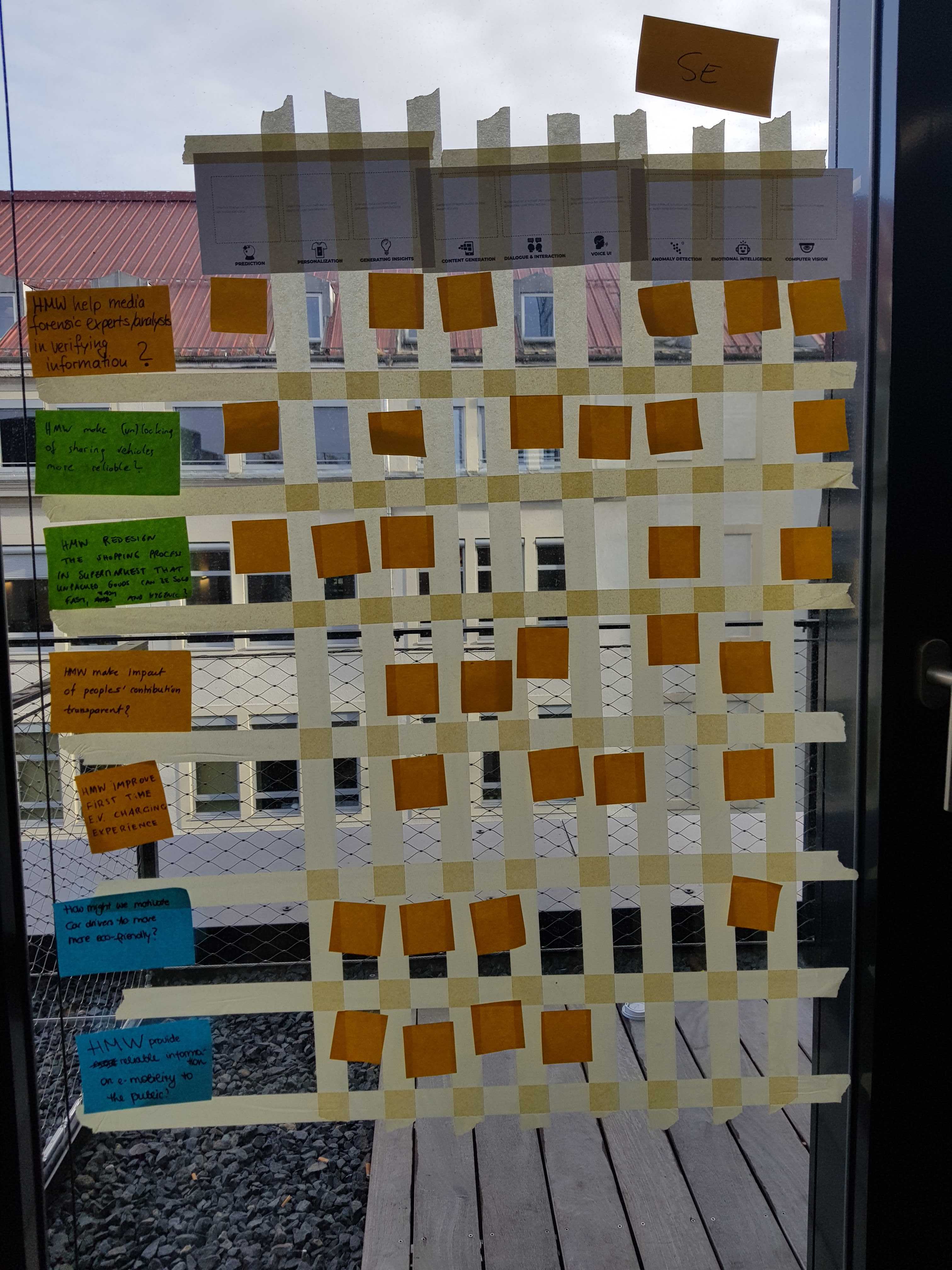
Discover your product’s AI potential
How can we apply AI to our product? Let’s write down our ‘HMW’ questions, and find out all p ossibilities.
These are suggestion of possibilities, so don’t attached to feasibility (we will do in at lean start-up)


Tuesday

This 5th week, engineers settled

 4 reasons took much time to setting GPU for fast.ai than I expected
4 reasons took much time to setting GPU for fast.ai than I expected